One of the aspects I was most excited about from the new SparkFun Artemis Development Kit is its expanded functionality of BLE. With Bluetooth, the scope of my projects are opened up to the entire world instead of just my local one, and with a plethora of sensors on board, this module is just begging to stream real time data to the world wide web! So that’s just what we did.
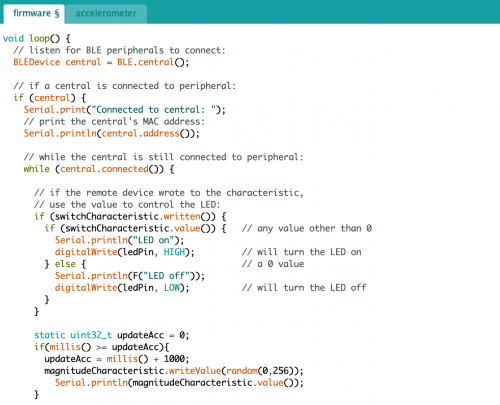
The first piece is using the ArduinoBLE library to listen for peripherals to connect the Dev Kit.
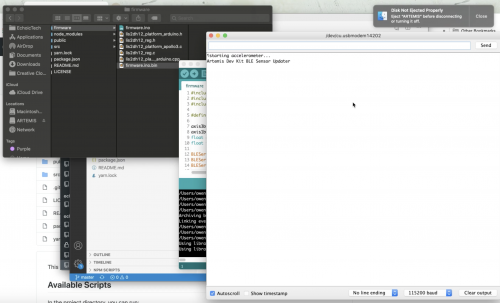
With the Artemis line, we just have to compile the Arduino firmware written, drop the .bin file into the Artemis USB itself, and from there we can run the program. If you open the serial monitor, it should say “starting accelerometer…Artemis Dev Kit BLE Sensor Updater.”
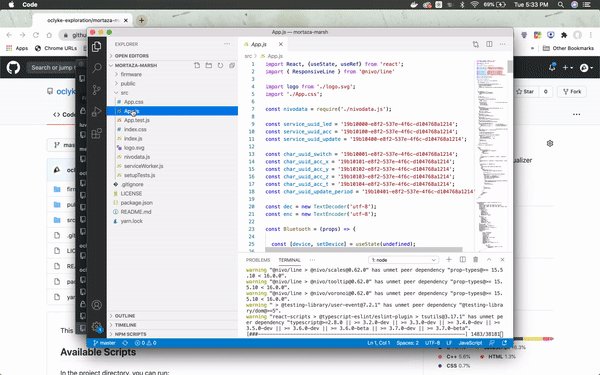
We can start the web app using yarn, which will load the local host, and display the web app we’ve built using React.
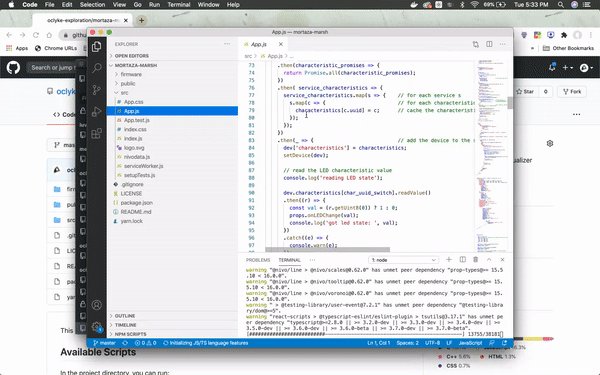
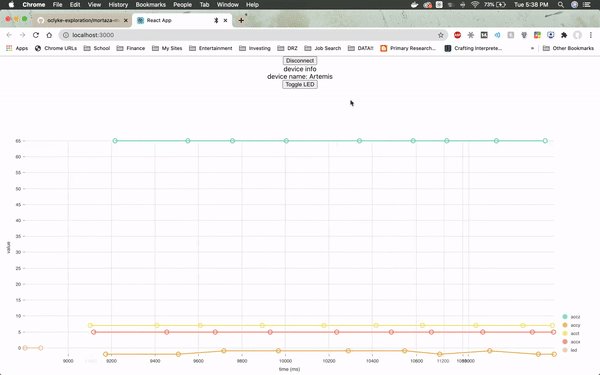
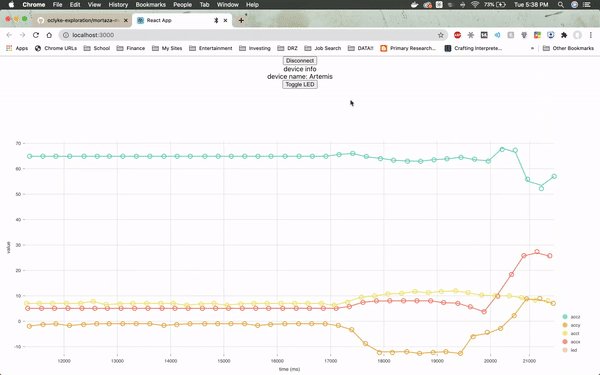
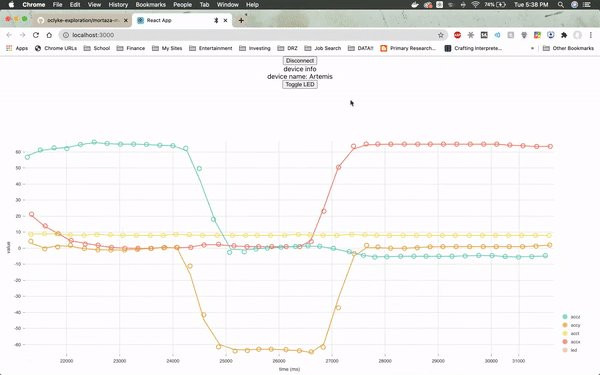
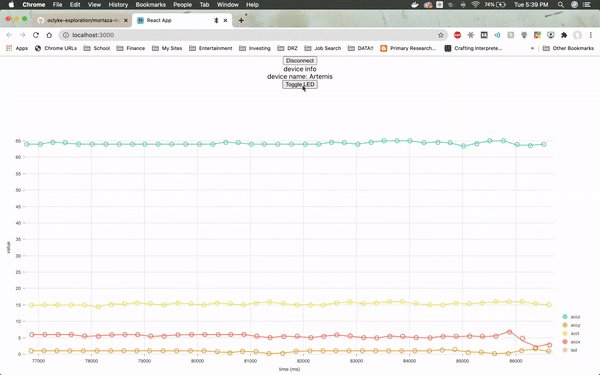
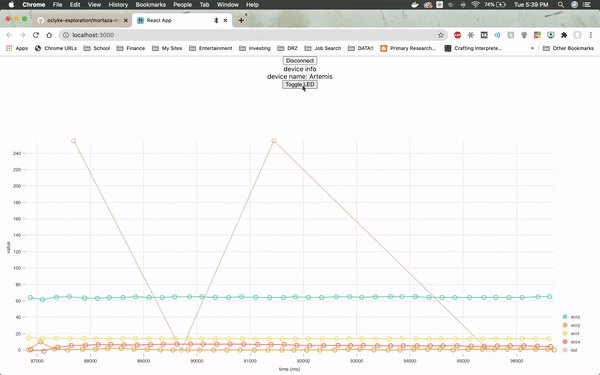
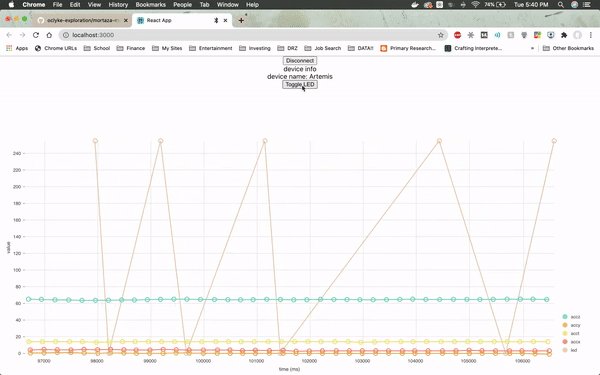
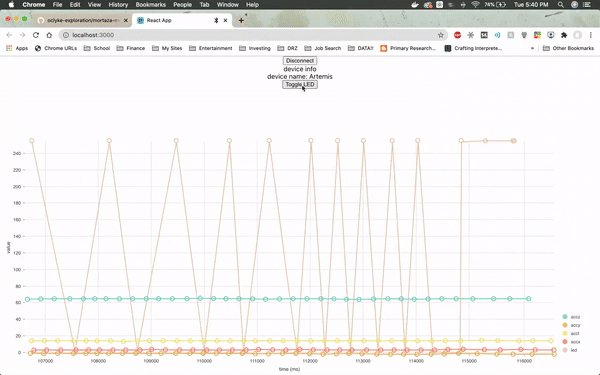
The web page will need to be specifically connected to the Artemis board and once it is, it will immediately load up real-time sensor data from the module by utilizing a JavaScript visualization library called Nivo.
The firmware from Arduino reads the real time values for the x, y and z axes from the on-board accelerometer, as well as the LED values. The values for the LED jump so drastically because the LED is either on or off (1 or 0).
The Arduino firmware can be altered to read in the real-time values for the camera and microphone as well, if you wanted to display autoexposure or frequency data on the visualization. You would need to change the driver code for each respective sensor to read that specific device register.
Nivo is an incredibly robust visualization library, so you can start filtering noise or customizing visualizations easily once you start streaming data. This is really just a starting point in displaying all of the data from the on-board sensors - you can develop the firmware and application to visualize whatever sensor you might need, and design it however you like with CSS and JavaScript. Another avenue for improving the web app would be to push the application to the cloud and host it on a public server.
So whether you want to alter the design aesthetic, read in values from the camera and microphone, push to the cloud, or incorporate machine learning, the Artemis Dev Kit and this project are great starting points to connect to the world wide web with Bluetooth.
Happy sensor streaming, and happy hacking with the Artemis Dev Kit!
from SparkFun: Commerce Blog https://ift.tt/3c620S2







No comments:
Post a Comment
Please do not enter any spam link in the comment box.